
Generally, tags helps to make a website rank higher in a search engine. So if one wants to improve visibility, increase traffic and generate revenue then it play the vital role in SEO. On Page is incredibly important for the ranking where you use these tags in website source code.
Ranking on the first page of Google is the dream of every digital marketer. So, they find the way which helps them to gain their goal. In digital marketing, there are so many things that matter most for the high ranking. Here, we are going to explain one thing that is important HTML tags for SEO.
Before going ahead, any new digital marketing learner needs to keep in mind that keywords are important here so that we can optimize those keywords into these tags. Well, following important HTML tags for SEO that will break the ground of marketing.
When you visit any site, the first part attracts your attention is a title of the page. Here, you have to use title tag.

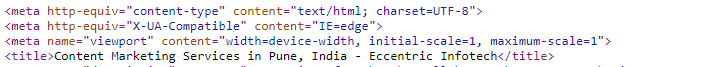
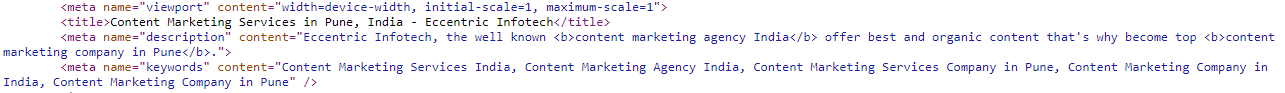
This is how you can use title tag in your source code. Title tag must include keywords, but pay attention to it should feel like natural language so the user will attract to go to your site.
Those are serious about SEO, ready your meta description optimized with keywords. After the title, it has great contribution in the ranking of the site.

As above you can add meta description to your source code. As it appears you can guess, it is extra information what the site is about.
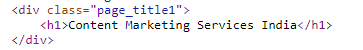
Header tag that denotes the main heading of the page. It should be made user like, yes! That is what I I’m looking for.

This is how you can use heading tag in your source code. Not so difficult right! But solve many difficulties of ranking factor!
This is the tag most people miss the opportunity by ignoring it. Focusing on content is always better but in addition, alt tag for images can give fruit to your efforts.

This is how you can optimize alt tag in your source code. Once, done, you have chances to show off your website images in image search.
So many important tags used in your source code, then add the drop of water that is anchor text to fulfil your SEO pot. When you want to visit people to another page of your site, use the anchor tag.

With the simple and easy way, you can add anchor tag in your source code.
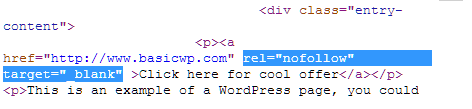
Come up with some JavaScript, not more complication to using in your source code.

By using this, you tell Google to not focus on next page. You can tell Google towards things which are important to you.
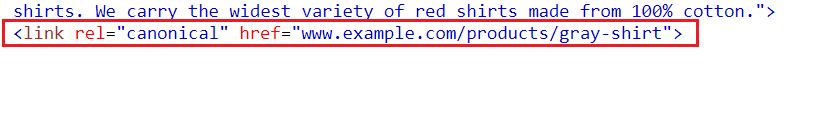
The canonical tag is the great way to prevent duplicate content. You can tell Google that this is the master copy of web page when other pages content same copy of the content. So that, issue of duplicate content can be avoided.

Generally, it is important when setting priority to the pages when two or many pages have the same content.
Now you have an idea about what is HTML tags and its importance. This is a quick and easy way you can use in your source code. But important is use keywords in tags like title, meta description you will get your desired output.